ساخت تب زیبا در asp.net با ساده ترین روش
هدف این اموزش ساخت تب در asp.net به ساده ترین روش ممکن وکاربردی میباشد

برای این کار این گونه عمل میکنیم :
1) برایمشخص کردن تب فعال و غیر فعال از دو تصویر استفاده میکنیم که در زیر قرار دارند



برای این کار این گونه عمل میکنیم :
1) برایمشخص کردن تب فعال و غیر فعال از دو تصویر استفاده میکنیم که در زیر قرار دارند


2) استایل های مورد نیاز برای این تب ها عبارتند از مقادیر زیر :
<style type="text/css">
.Initial
{
display: block;
padding: 4px 18px 4px 18px;
float: left;
background: url("../Images/InitialImage.png") no-repeat right top;
color: Black;
font-weight: bold;
}
.Initial:hover
{
color: White;
background: url("../Images/SelectedButton.png") no-repeat right top;
}
.Clicked
{
float: left;
display: block;
background: url("../Images/SelectedButton.png") no-repeat right top;
padding: 4px 18px 4px 18px;
color: Black;
font-weight: bold;
color: White;
}
</style>
سپس نوبت به نوشتن خود کد های html و نمای تب ها میرسه که به این صورت میباشنتد :
<body style="font-family: tahoma">
<form id="form1" runat="server">
<table width="80%" align="center">
<tr>
<td>
<asp:Button Text="Tab 1" BorderStyle="None" ID="Tab1" CssClass="Initial" runat="server"
OnClick="Tab1_Click" />
<asp:Button Text="Tab 2" BorderStyle="None" ID="Tab2" CssClass="Initial" runat="server"
OnClick="Tab2_Click" />
<asp:Button Text="Tab 3" BorderStyle="None" ID="Tab3" CssClass="Initial" runat="server"
OnClick="Tab3_Click" />
<asp:MultiView ID="MainView" runat="server">
<asp:View ID="View1" runat="server">
<table style="width: 100%; border-width: 1px; border-color: #666; border-style: solid">
<tr><td><h3>
<span>View 1 </span>
</h3> </td> </tr>
</table>
</asp:View>
<asp:View ID="View2" runat="server">
<table style="width: 100%; border-width: 1px; border-color: #666; border-style: solid">
<tr><td><h3>
View 2
</h3></td></tr>
</table>
</asp:View>
<asp:View ID="View3" runat="server">
<table style="width: 100%; border-width: 1px; border-color: #666; border-style: solid">
<tr><td><h3>
View 3
</h3> </td> </tr>
</table>
</asp:View>
</asp:MultiView>
</td>
</tr>
</table>
</form>
</body>
همانطور که میبینید باتن های تب دارای متد onClick از نوع سروری هستند
در مرحله بعد ما باید کد های سروری تغییر تب ها را پیاده سازی نمائیم که با این صورت است :
public partial class SimpleTabControl : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Tab1.CssClass = "Clicked";
MainView.ActiveViewIndex = 0;
}
}
protected void Tab1_Click(object sender, EventArgs e)
{
Tab1.CssClass = "Clicked";
Tab2.CssClass = "Initial";
Tab3.CssClass = "Initial";
MainView.ActiveViewIndex = 0;
}
protected void Tab2_Click(object sender, EventArgs e)
{
Tab1.CssClass = "Initial";
Tab2.CssClass = "Clicked";
Tab3.CssClass = "Initial";
MainView.ActiveViewIndex = 1;
}
protected void Tab3_Click(object sender, EventArgs e)
{
Tab1.CssClass = "Initial";
Tab2.CssClass = "Initial";
Tab3.CssClass = "Clicked";
MainView.ActiveViewIndex = 2;
}
}
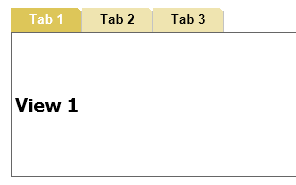
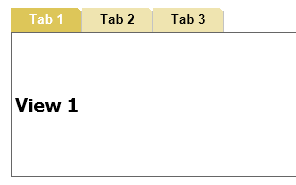
کار تمام است حال میتوانید خروجی خود را در ببینید
با این همه من خودم به شخصه از این روش استفاده نمیکنم و این آموزش رو صرفا برای ایجاد ساده تب ها قرار دادم
در پست بعدی نحوه ایجاد تب ها را به صورت کلاینت و بدون نیاز به ریفرش صفحه و با استفاده از جی کوئری و جاوا اسکریپت بهتون آموزش میدیم
موفق باشید
<style type="text/css">
.Initial
{
display: block;
padding: 4px 18px 4px 18px;
float: left;
background: url("../Images/InitialImage.png") no-repeat right top;
color: Black;
font-weight: bold;
}
.Initial:hover
{
color: White;
background: url("../Images/SelectedButton.png") no-repeat right top;
}
.Clicked
{
float: left;
display: block;
background: url("../Images/SelectedButton.png") no-repeat right top;
padding: 4px 18px 4px 18px;
color: Black;
font-weight: bold;
color: White;
}
</style>
سپس نوبت به نوشتن خود کد های html و نمای تب ها میرسه که به این صورت میباشنتد :
<body style="font-family: tahoma">
<form id="form1" runat="server">
<table width="80%" align="center">
<tr>
<td>
<asp:Button Text="Tab 1" BorderStyle="None" ID="Tab1" CssClass="Initial" runat="server"
OnClick="Tab1_Click" />
<asp:Button Text="Tab 2" BorderStyle="None" ID="Tab2" CssClass="Initial" runat="server"
OnClick="Tab2_Click" />
<asp:Button Text="Tab 3" BorderStyle="None" ID="Tab3" CssClass="Initial" runat="server"
OnClick="Tab3_Click" />
<asp:MultiView ID="MainView" runat="server">
<asp:View ID="View1" runat="server">
<table style="width: 100%; border-width: 1px; border-color: #666; border-style: solid">
<tr><td><h3>
<span>View 1 </span>
</h3> </td> </tr>
</table>
</asp:View>
<asp:View ID="View2" runat="server">
<table style="width: 100%; border-width: 1px; border-color: #666; border-style: solid">
<tr><td><h3>
View 2
</h3></td></tr>
</table>
</asp:View>
<asp:View ID="View3" runat="server">
<table style="width: 100%; border-width: 1px; border-color: #666; border-style: solid">
<tr><td><h3>
View 3
</h3> </td> </tr>
</table>
</asp:View>
</asp:MultiView>
</td>
</tr>
</table>
</form>
</body>
همانطور که میبینید باتن های تب دارای متد onClick از نوع سروری هستند
در مرحله بعد ما باید کد های سروری تغییر تب ها را پیاده سازی نمائیم که با این صورت است :
public partial class SimpleTabControl : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Tab1.CssClass = "Clicked";
MainView.ActiveViewIndex = 0;
}
}
protected void Tab1_Click(object sender, EventArgs e)
{
Tab1.CssClass = "Clicked";
Tab2.CssClass = "Initial";
Tab3.CssClass = "Initial";
MainView.ActiveViewIndex = 0;
}
protected void Tab2_Click(object sender, EventArgs e)
{
Tab1.CssClass = "Initial";
Tab2.CssClass = "Clicked";
Tab3.CssClass = "Initial";
MainView.ActiveViewIndex = 1;
}
protected void Tab3_Click(object sender, EventArgs e)
{
Tab1.CssClass = "Initial";
Tab2.CssClass = "Initial";
Tab3.CssClass = "Clicked";
MainView.ActiveViewIndex = 2;
}
}
کار تمام است حال میتوانید خروجی خود را در ببینید
با این همه من خودم به شخصه از این روش استفاده نمیکنم و این آموزش رو صرفا برای ایجاد ساده تب ها قرار دادم
در پست بعدی نحوه ایجاد تب ها را به صورت کلاینت و بدون نیاز به ریفرش صفحه و با استفاده از جی کوئری و جاوا اسکریپت بهتون آموزش میدیم
موفق باشید








